Miscellaneous beta 15 notes
As you may have noticed, beta 15 was released today (though only as a PPC binary, since I haven’t updated my deployment script yet – I’ll put up a universal build shortly). I’m preparing for the official 1.1 release, so I’m holding back a little on new features and am instead cleaning up the existing stuff.
One simplification I’ve been wanting to do for some time is the clipboard history. The paste previous/next actions on ⇧⌘V and ⌥⌘V work very well, but when having to locate a clip from a while back, one uses the inspector (on ⌃⌥⌘V), and this was suboptimal. I’ve used it a few times as an example of what happens when you design GUI based on what your code can do, rather than what the user wants to do.
So gone are all the buttons, gone is the ability to edit the data, gone is the actual window – instead there’s just this popup:
It makes it feel more lightweight and makes it obvious that this is a one-shot for finding the old clip. A refinement would be to allow letters typed to filter the popup, but I’m satisfied with this for now.
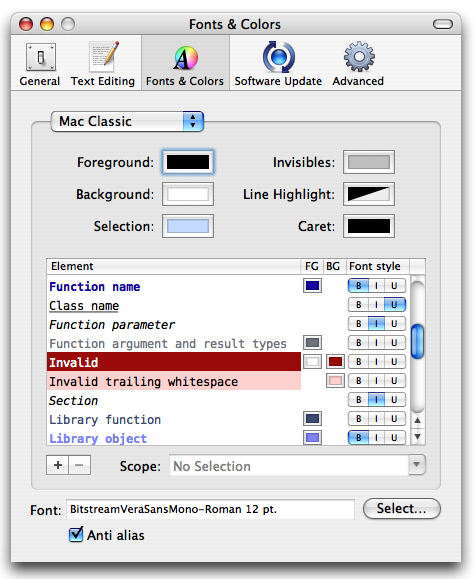
Another part that needed simplification was the theme editor. It was always meant as a provisional solution to expose the new syntax and scope specific settings capabilities. The new approach is to split the theme editor into visual styles and scope/language specific preferences. The latter is edited in the bundle editor (currently still as plists) and the former is moved to Fonts & Colors in the Preferences window, it looks like this:
And this is in fact the reason why I made this post, because it turns out that this is not how it looks on Panther. The segmented cells (font style column) are totally messed up, and I’ve been receiving bug reports all day about this – so just to let you know, I’m aware of the problem, and will figure out how to make a workaround.
On a brighter note, I did manage to make a workaround for the kernel panic which appear when you save files to AFP mounted volumes on Tiger, so if you had this problem and downgraded, 1.1b15 should be safe to use again!
But back to Fonts & Colors. As you can see from the grab, this is a nice simplification, but it has a trade-off: it’s no longer possible to create a new settings group which augment an existing theme. Instead language specific styles needs to be added to the theme itself.
Ideally there should be very few language specific styles, and long-term I intend to allow for each filetype to have its own theme (mostly for those languages which have very little in common with the general scopes used, so it should be the exception rather than the norm). Adding grouping to the Fonts & Colors preferences may also help in case the number of settings grow a lot. But for now you’re supposed to simply add whatever styles you desire to the theme you’re using.
The scope specific preferences (which are now in the bundle editor) still need an improved interface, especially so it’s possible to see what can actually be changed. I suggest opening the bundle editor and set the popup (which filters the item kinds) to “Preferences” and check some of the existing settings.
One preference which I am especially fond of is spellChecking. It allows to enable/disable spell checking for a scope, and by default it’s configured to disable it for keyword, constant, etc. and also for source, but enable it again for source string. With this setup it’s convenient to have “Check Spelling as You Type” enabled all the time, since it can easily be instructed to ignore that which is not prose. I even created a language grammar for the svn-commit.tmp files, so that the change set part of the file gets a scope for which I have spell checking disabled.
Speaking of scopes and language grammars, the basic HTML grammar now catches (some) empty tag pairs (e.g. <div></div>) and assigns a special scope to the caret position between the opening/closing tag. By using that scope for a snippet, and giving the snippet return as key equivalent, it’s possible to get a blank indented line between the tags when pressing return. Oh, and if you didn’t know, TextMate has a default macro on ctrl-shift space (previously it was ctrl space, but moved because of potential Spotlight/Quicksilver conflicts) which turns the word to the left of the caret into a tag pair. So try this: open an HTML file, type div and press ctrl-shift space, then press return. The end result should be the following, with the vertical bar indicating the caret position:
<div>
|
</div>
So this is first a macro (which is recorded, i.e. no programming skills required), then a snippet inserted on return (which is plain text, although a snippet can contain more), this snippet is restricted to a scope (so only between empty tags will return insert the snippet), and the scope is defined by a rule in the HTML language grammar (which is a regular expression, I encourage you to take a look at the various language grammars in the bundle editor, if you haven’t already).
And that wraps up the beta 15 notes, the latter example wasn’t really beta 15 specific, just me trying to inspire you to customize your environment to better suit your editing patterns. Another neat (and slightly related) trick is to change the smart typing characters based on context, for example after the template keyword in C++, there’s smart typing on < and >, Ruby has likewise smart typing on | when at the beginning of a block.