スコープセレクタ
_スコープセレクタ_はキャレット(つまり現在のコンテクスト)のスコープに対してマッチして、マッチするかしないかを結果として持つ、CSSセレクタにとても似ています。(この最下にあるマッチのランク付けというところも見てください。)

バンドルアイテムのアクティベーションの方法が”コメントの中”とか”HTML文書の中”といったようなコンテクストに限られることを可能にします。この利点は、forのようなタブトリガーがいろいろな言語で利用可能になり、HTMLような、CSS, PHP, RubyやJavaScriptが混在したドキュメントでスムーズに動作します。
スコープセレクタは設定アイテムとテーマと一緒に使われます。テーマでは、ドキュメントの要素にスタイルを加えます。設定アイテムでは編集のなどさまざまな側面を粒子単位で調整できます。
要素名
一般的に、一つのドキュメントはたくさんの要素からなります。散文のドキュメントであれば、見出し、パラグラフ、箇条書きのリスト、強調テキストがあります。一方、ソースコードは文字列、コメント、キーワード、保存タイプなどがあります。
TexMateには、ランゲージグラマーがこの要素とマッチして、それぞれに名前を割り当てます。この名前はドットによって区別され、それぞれに追加されたものがマッチした要素の種類に特化します。例えば、Cの二重引用符文字列はstring.quoted.double.cがスコープ名として付与されます。(詳しくは命名規約を見てください。)
最もシンプルな形のスコープセレクタはマッチする要素名です。しかし、実際の要素名の接頭辞のみを指定する必要があるだけです。よって、スコープセレクタとして、stringと指定すると、すべての引用の文字列にマッチします。同じように、string.quotedと指定すると、一重引用符文字列にも二重引用符文字列にも三重引用符文字列にもマッチします。
空のスコープセレクタはすべてのスコープにマッチしますが、一番低いランクになります。(後述のマッチのランク付けを見てください。)
子孫セレクタ
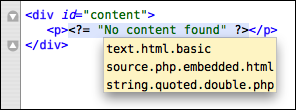
CSSのように、スコープセレクタで要素のコンテクストを使うことが可能です。下の画像は、(⌃⇧P経由で)ツールチップとして、文字列のスコープを示しています。文字列の直接の親はsource.php.embedded.htmlであり、text.html.basicは祖先になります。

スコープセレクタでは、スペースで区切られたリストで要素名を指定することで、スコープの中で(それと同じ順番で、)それぞれの要素が現れていなければいけないということを指示できます。PHPのすべての文字列をターゲットにしたいなら、source.php stringを使うことができます。あるいは、HTMLに埋め込まれたPHPをターゲットにするためには、text.html source.phpを使うことができます。
要素を除外する
ドキュメントのサブセットにマッチさせたいが、そのセットの個別のサブセットを除外したいときもあります。
例えば、Rubyでは、#{…}を使って文字列の中にコードを埋め込むことができます。文字列の中で#が押されたときに挿入されるスニペットは役に立つでしょう。そのためのスコープセレクタはsource.ruby stringです。
しかし残念なことに、(文字列に埋め込まれた)コードの中でさえ#が押されると#{…}が挿入されてしまいます。これをさけるためには、マイナス演算子を使って(非対称の)違いを得るためにスコープセレクタを差し引く必要があります。なので、よりよいスコープセレクタはsource.ruby string - string sourceになります。
以下はそのスコープセレクタが何をターゲットにするかを説明しています。
puts "Today is #{Date.today}."
^^^^^^^^^^ ^^
グルーピング
それぞれ別のスコープをマッチングしたものが必要であれば、コンマ演算子を使って、スコープセレクタをグループ化できます。例えば、文字列とコメントの虜法にマッチさせるには、スコープセレクタはstring, commentになります。
マッチのランク付け
もし一つ以上のスコープセレクタが現在のスコープにマッチすると、それぞれのマッチがどれだけ”よい”かに従ってランク付けされます。
勝者になるスコープセレクタは以下の順番で決まります(優先順位が高い順です。):
-
スコープの一番深い要素 例えば、スコープが
source.php string.quotedの時、stringはsource.phpに勝ちます。 -
一番深い要素のなるべく多くにマッチする 例えば
string.quotedはstringに勝ちます。 -
(引き分けのとき)一番深い要素を省いて、ルール1と2がサイドスコープセレクタに適用されてます 例えば
text source stringはsource stringに勝ちます。
タブトリガー、キーボードショートカットとドロップされたファイル(ドラッグコマンド)の場合、もしランク上で同一のものは、(それは、つまりスコープセレクタが全く同じ場合、)一番よいマッチのためにメニューが表示されます。
テーマと設定アイテムに関して、プロパティー毎が基準になりますが、もし複数のアイテムが同じスコープセレクタを使うと、勝者は決められません。例えば、あるテーマアイテムがstring.quotedの背景を青にセットして、他のテーマアイテムがstring.quotedの前面を白に設定すると、結果としては、前面は後者から選択されで、背景は前者から選択されます。